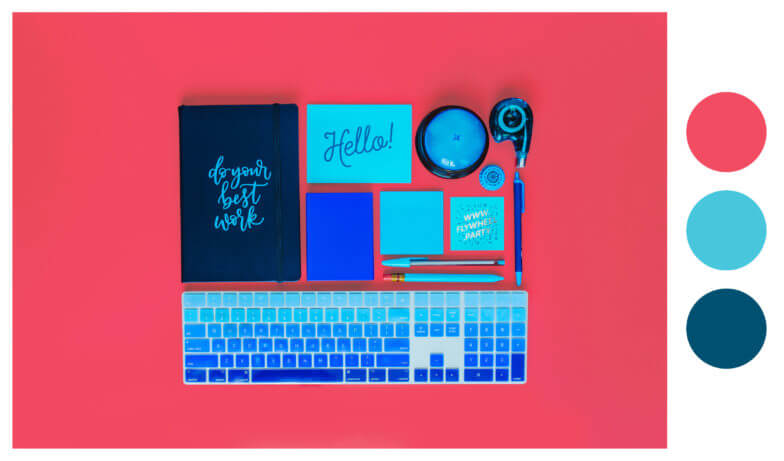
As far as your e-commerce website is concerned, you need to ensure a pleasing user experience so that they add products to their shopping cart. People will write rave reviews about your website, its layout, navigation, use of white space, and performance when you have a flawless e-commerce site. Then, you can make this dream a reality when you pick out the right color scheme for your website.
Colors do play a significant role in the way we think and feel. It also affects users who will perceive your website depending on the color scheme. Different colors have different implications and evoke human sentiments accordingly.
According to an article published on Entrepreneur, blue, for instance, evokes feelings of strength, trust, and reliability, and therefore, companies such as Dell, American Express, and Ford use this color.
No matter if, you do not know about color schemes, the difference between primary and secondary colors, here are some essential tips to choose the right color scheme for your e-commerce site:
Learn about the basics of color psychology
Color psychology plays a crucial role in web design and marketing. Some of the color associations are widespread, for instance, the color green relates to nature, leaves, while red signifies love, anger, danger.
A study revealed that US citizens associate the colors black, red, and green with jealousy, while the people hailing from Russia consider purple, yellow, and black as shades of envy. Therefore, color perceptions vary when it comes to people and cultures.
The cultural perceptions matter much in your e-commerce web design or for that matter any website. You need to choose your color scheme carefully if you have a global presence. Based on what colors you use, people from certain countries may relate something adverse or negative to your business, which is the last thing you would expect.
Focus on merging color arrangements
When it comes to the color scheme of your website, it means a combination of different colors. You need to figure why some colors work fine when merged and how you may tweak colors to suit your site’s color scheme. Understand the nuances of colors in web design and know that color theory helps in making colors work fine on your product pages.
You can use colors to make new colors, but it is also essential to merge or combine different types of colors. You will find five major color combinations such as complementary, triads and tetradic, split complementary, analogous, as well as, monochromatic.
Complementary colors include one cool and one warm color, green and red are perfect examples. Split complementary hues have a base color and two more shades that are next to the complement of the base hue.
Triads and tetradic have equal relationships, the former use shades placed uniformly on the color wheel, which are red, yellow, and blue. Tetradic are four shades of complementary colors consisting of two pairs, such as red, blue, orange, and green.
Analogous colors are found adjacent to each on the color wheel and therefore, yellow-green and yellow look so similar. Monochromatic colors are deviations of a similar color. It’s accompanied by the use of shades, tones, and tints.
When it comes to your online store, you need to use the right color scheme for your product pages. Therefore, you may consult with any ecommerce Jordan web design professional to create a stellar site.
Keep the design simple
An e-commerce multi-page website may seem complex but is not. When you pick the color scheme, think simple. Remember a busy and complicated color scheme will puzzle visitors. When you keep the color scheme of your online store simple, it has dual benefits. The greatest advantage is that the fact that simplicity packs a color scheme with ease. When you choose a couple of colors for your site, all things look cohesive.
The other advantage is that your visitors will not have a hard time processing information or content. It is the basic requirement of all websites, including your e-commerce web pages. Overdoing colors will make your site look tacky and make visitors perplexed.
Some websites that are pleasing to the human eyes use a color scheme with perfection. The homepage of such websites uses not more than three colors such as orange, green, and blue.
You can use different colors but keep it limited to three to make your website look neat. For instance, if you are using blue and yellow, use these as central colors. You can use orange for the call to action button on your e-commerce website.
Keep your color scheme simple yet extremely effective to maintain minimalism. It proves flashier things are not always better.
Consider your brand colors
You also need to include your branding in the color scheme you use. If your e-commerce site already has some of the brand colors, there is nothing like it. Then, you need to modify your existing color palette to develop the color scheme of your website. For example, if you have a negative color in your web design, opt for a different shade.
Focus on the color associations that users related to, the colors that you have selected. Make sure these color associations are relevant to your brand theme and value. If you are unsure, take some time out of your busy schedule to research what other brands are doing.
Learn about color theory
Color theory means how they work. Learn about primary, secondary, tertiary colors first. Primary colors are those you cannot create by blending any two shades. These colors are red, blue, and yellow.
Secondary colors are made using two primary colors. You can mix yellow and blue to create green. Here green is the secondary color.
You can create tertiary colors by merging a primary as well as a secondary color that is adjacent to each on the color wheel. It results in compound colors. When you mix blue and purple, it results in blue-violet.
Conclusion
Now that you have these tips in front of you, build a stunning and winning color scheme for your e-commerce website. Your website should look simple, uncluttered, thus providing users with a pleasing navigating experience.





Be First to Comment